- Benutzererfahrung – endlich ein Rankingfaktor
- Web Vitals – Benutzererfahrung wird messbar
- Ladegeschwindigkeiten messen mit Largest Contentful Paint
- Wie flott ist eure Website?
- Cumulative Layout Shift – Stabilität des Website-Layouts
- So kommt ihr an die Daten und Messwerte
- Mobile first!
- AMP ist kein Muss mehr
- “Fast Page”-Labels – Google zeigt euch an, welche Seiten gut sind
- Benutzererfahrung optimieren und gutes Ranking sichern
Es ist offiziell: Google bestätigt, dass neue Rankingfaktoren in die Beurteilung von Websites eingeflossen sind. Zentral ist dabei die Benutzererfahrung auf den Websites, die durch verschiedene Metriken gemessen und bewertet werden soll. Dazu gehören auch die Web Vitals, die Google im Mai 2020 vorgestellt hat.
Benutzererfahrung – endlich ein Rankingfaktor
Webmaster sowie SEO-Experten betonen schon seit langer Zeit, dass die Benutzererfahrung ein immens wichtiger Teil der Website-Optimierung ist. Eine schlechte Benutzererfahrung führt zu höheren Absprungraten und kürzeren Verweildauern, es gehen Conversions verloren. Google bestätigt diesen Konsens jetzt mit eigenen Feldstudien und will deswegen die messbaren Faktoren in das Ranking einbauen.
Seitens Google wird zwar immer wieder betont, dass Websites nicht speziell auf Suchmaschinen optimiert werden sollen, sondern die Benutzererfahrung der menschlichen Nutzer an erster Stelle stehen sollte. Aber wie kann sowas wie ein gutes Benutzererlebnis auf einer Website objektiv gewertet werden? Benutzererfahrung ist ein riesiges Feld, in dem es mehr als ein paar Dutzend Stellen gibt, die man optimieren kann. Offiziell hat Google sich auch nie darüber geäußert, was sich der Suchmaschinenriese konkret unter einer guten Benutzererfahrung vorstellt – bis jetzt.
Web Vitals – Benutzererfahrung wird messbar
Schon Anfang Mai hat Google die Web Vitals veröffentlicht, die messbare Metriken und auch Instrumente zur Messung für Webmaster beinhalten. Diese Metriken sind der Versuch, Websites auf ihre generelle Nutzbarkeit für Suchende zu beurteilen. Jede Seite ist anders und bedient verschiedene Zielgruppen, hat also verschiedene Ansprüche, die ihr jeweiliges Publikum befriedigen müssen. Aber die Metriken der Web Vitals sollen universelle Faktoren darstellen, die für jede Website relevant sind. Dazu gehören die Faktoren Largest Contentful Paint, First Input Delay und Cumulative Layout Shift – damit sind also Ladezeit, Responsiveness und Stabilität der Seitenstruktur abgedeckt.
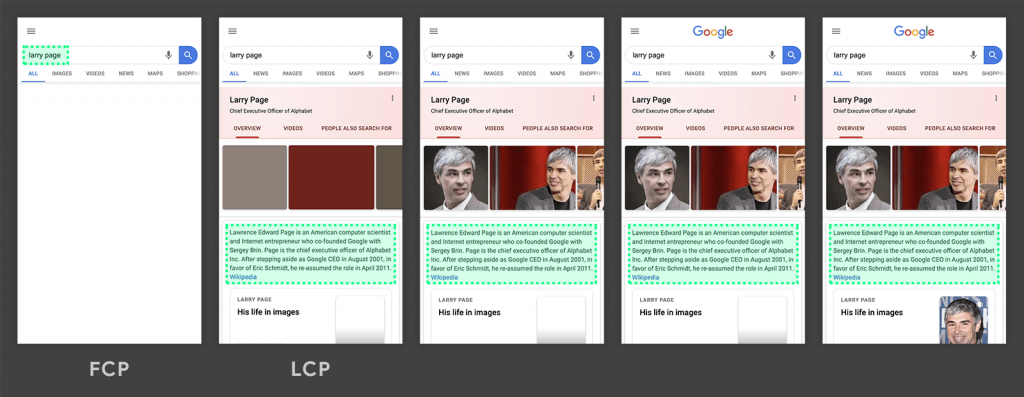
Ladegeschwindigkeiten messen mit Largest Contentful Paint
Der Largest Contentful Paint (kurz LCP) bezeichnet die Zeit, bis der zentrale Inhalt geladen und sichtbar ist. Im Gegensatz zum First Contentful Paint wird also nicht einfach die erste geladene Ressource bewertet, es wird die Ladezeit bis zum wichtigsten Content gemessen und bewertet. Erst sobald dieses Element geladen wurde, kann ein Nutzer feststellen, ob der Inhalt tatsächlich relevant für ihn ist. Eine lange Ladezeit würde den Nutzer hier aufhalten, ein flüssiges Surfen wäre nicht gegeben. Erstmal müsst ihr allerdings die Auffindbarkeit eurer Inhalte gewährleisten: SEO für redaktionelle Inhalte ist daher essenziell.
Google bewertet eine Zeit von unter 2,5 Sekunden als gut – in dieser Zeit sollte der Content bereits gerendert sein und nicht nur im Browser geladen sein. Als Elemente für den LCP können Text, (Hintergrund-)Bilder und SVG-Elemente genutzt werden.

Wie flott ist eure Website?
Mit dem First Input Delay (kurz FID) wird die Reaktionszeit einer Website gemessen. Genauer gesagt wird gemessen, wie lange es durchschnittlich dauert, bis auf eine Benutzereingabe oder Interaktion eine erste Antwort der Website folgt. Ist eine Website überladen und hat große JavaScripts, kann es schnell passieren, dass der Browser lange mit einem Task beschäftigt ist und auf neue Inputs nicht sofort reagieren kann. Die Website lahmt und der Benutzer muss warten.
Google schlägt als Zielwert 100 Millisekunden vor, Werte über 300 Millisekunden werden seitens Google als schlecht bewertet und könnten durch ein schlechteres Ranking abgewertet werden.
Cumulative Layout Shift – Stabilität des Website-Layouts
Der Cumulative Layout Shift (kurz CLS) beschreibt, wie “stabil” das Layout einer Website ist. Diese abstrakte Metrik ist also der Messwert dafür, wie stark sich das Layout einer Website ändert, wenn sie komplett gerendert wurde. Verändert sich die Position aller gerenderten Inhalte auf dem Bildschirm der Geräte, erhält die Website einen höheren Wert für den CLS.
Dafür ein alltägliches Beispiel: Ihr habt gerade einen News-Artikel auf eurem Smartphone geöffnet. Der Text und die Verlinkungen laden schnell und euch fällt eine Verlinkung ins Auge, die euch interessant erscheint. Ihr wollt auf den Link klicken, aber im selben Moment lädt ein Werbebanner, ein Bild oder ein anderes Element. Der gewünschte Link verschiebt sich also nach unten und statt Text ist jetzt ein anderer Teil der Website unter eurem Finger. Zack, ihr klickt auf einen Werbebanner, ihr kommt auf eine neue Seite und der Frust ist sofort da. Hier ist der CLS also hoch, da sich die Inhalte nach Fertigstellung des Renders stark verschoben haben. Aber auch dynamische Elemente (ausklappbare Menüleisten sind ein gutes Beispiel) können den CLS erhöhen.
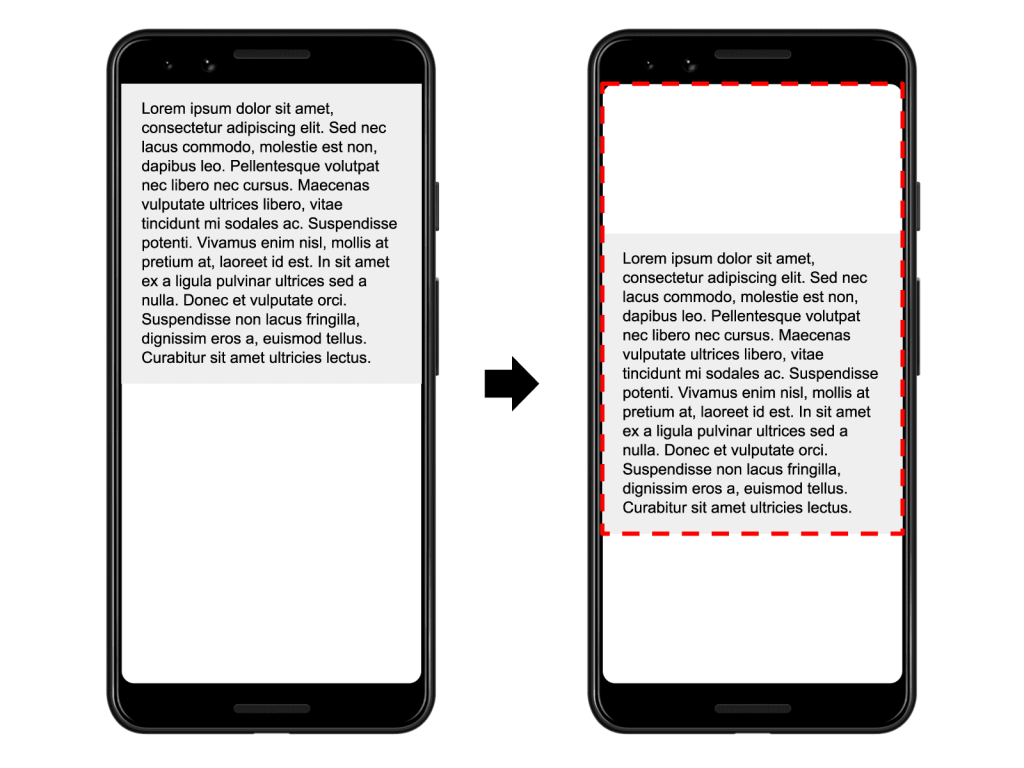
Der CLS bewegt sich in einem Bereich zwischen 0 und 1, Werte über 0,25 werden von Google als schädlich für die Benutzererfahrung gewertet. Hier werden zunächst die Werte “Impact Fraction” und “Distance Fraction” gemessen, welche nach der Multiplikation den CLS ergeben. Impact Fraction ist das Verhältnis zwischen einem Element auf der Website und der Fläche, die diese Elemente auf dem Bildschirm während des Rendering beansprucht. Hier ist ein visuelles Beispiel von Google, mit dem die Impact Fraction erklärt werden kann:

Die Distance Fraction bezeichnet dabei die relative Distanz, um die sich das Element horizontal oder vertikal bewegt hat, abhängig davon, welche Distanz größer ist. Im Bildbeispiel hat sich das Element um 25% der vertikalen Bildschirmgröße nach unten bewegt, es ergibt sich eine Distance Fraction von 0,25.
Multipliziert man die Impact Fraction und Distance Fraction ergibt sich für das Textelement im Beispiel ein Layout Shift Score von 0,01875. Der CLS ergibt sich dann aus dem Durchschnitt der Layout Shift Scores aller gerenderten Objekte auf der Website.
So kommt ihr an die Daten und Messwerte
Google stellt euch bereits einige Daten über eure Website bereit. Mit dem Pagespeed-Tool war es bereits möglich, unter anderem den LCP zu messen. Ansonsten konnte die Benutzererfahrung nur indirekt gemessen werden: Absprungraten und Verweildauer auf euren Websites wurden zwar schon angezeigt, doch gab es bisher keine genaueren Indikatoren für niedrige Werte.
Die bereits existenten Tools sind auch nicht immer die verlässlichsten Quellen: Es gibt einen Unterschied zwischen Messungen in einem “perfekten Umfeld” und echten Daten aus dem Feld von echten Benutzern. Genau für diese Daten macht Google den Chrome User Experience Report zugänglich. Die Daten werden von Chrome-Nutzern auf euren Websites gemessen und an Google weitergeleitet (sofern die Nutzer dem zugestimmt haben).
Mit dieser offiziellen Chrome-Erweiterung ist es auch jetzt schon möglich, die Web Vitals live in eurem Browser zu messen. Ist die Erweiterung installiert, erscheint oben rechts im Browser ein kleines Quadrat. Ist es grün, sind alle Werte in Ordnung. Ist mindestens ein Wert nicht in Ordnung, färbt sich das Quadrat rot und zeigt den problematischen Wert mit dem Kürzel sowie dem Messwert. Ein Klick auf die Erweiterung verrät genauer, wie hoch die verschiedenen gemessenen Werte sind.
Mobile first!
In Kombination zu den Web Vitals betont Google abermals, welche Elemente der Benutzererfahrung wichtig für das Ranking sind: Hierzu zählt beispielsweise die Bedienbarkeit auf Mobilgeräten.
Ist eure Website für Mobilgeräte optimiert und kann in vollem Umfang ohne Einschränkungen genutzt werden, so ist das für Google ein gutes Signal und wird mit einem besseren Ranking belohnt.
Zusätzlich dazu zählt Google auch die Sicherheit der Website als Rankingfaktor, es werden also HTTPS-Seiten bevorzugt. Auch große Pop-Ups, die die Sichtbarkeit von Inhalten stark oder komplett einschränken, werden mit in das Ranking aufgenommen. Eine Seite, die schwierig, anstrengend oder frustrierend in der Bedienung ist verschlechtert die Benutzererfahrung immens – das straft Google dann mit einem schlechteren Ranking ab.
AMP ist kein Muss mehr
Eine überraschende Neuerung gibt es aber: AMP ist jetzt nicht mehr notwendig für ein hohes Ranking in der News-Box von Google. Bisher war es als News-Website ein Muss seine Inhalte per AMP anzubieten, um in den Suchergebnissen als Schlagzeile gelistet zu werden – ohne AMP wurde die Seite dann lediglich in den normalen Suchergebnissen angezeigt. AMP ist jetzt keine Bedingung mehr, stattdessen wird die generelle Benutzerfreundlichkeit beim Zugriff mit einem Mobilgerät beurteilt.
Ist eine News-Website mobil optimiert, kann sie jetzt auch ohne AMP in der Schlagzeilen-Box auftauchen. Zusätzlich werden auch die anderen hier erwähnten Rankingfaktoren mit einbezogen. Google ergänzt aber, dass der Support von AMP nicht eingestellt wird und bei Verfügbarkeit auch AMP-Seiten in den SERPs ausgegeben werden. Eine Bevorzugung von AMP wird nicht erwähnt.
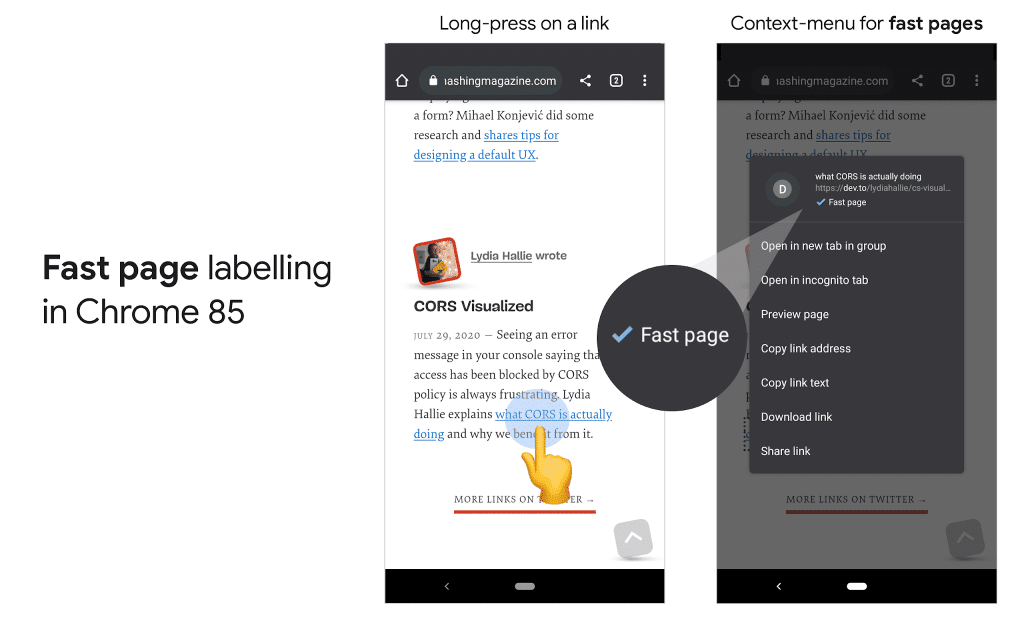
“Fast Page”-Labels – Google zeigt euch an, welche Seiten gut sind
Diese Änderungen treten aber wie erwähnt nicht sofort in Kraft. Es ist noch nicht klar, wann genau die Web Vitals Teil der vielen Google-Algorithmen werden. Dennoch gibt es bereits jetzt erste Belohnungen von Google, wenn eure Website den Ansprüchen gerecht wird: In der Beta 85 der Mobile-Version von Chrome wurden “Fast Page”-Labels eingeführt. Seit August 2020 könnt ihr also direkt im Browser sehen, ob eine Seite von Google als schnell gewertet wird. Um das Label sehen zu können, müsst ihr per Long Press auf einen Link das Kontextmenü öffnen. Entspricht die verlinkte Seite den Web-Vitals-Ansprüchen, seht ihr unter dem Title und der URL die Markierung “✓ Fast Page”, siehe nachfolgendes Bild.

Auswirkungen der Web Vitals auf das Ranking sind aber bisher noch nicht zu sehen, ihr habt also noch Zeit, euren Websites einen Feinschliff zu geben. Nach Angaben von Google werden die Rankingfaktoren nicht vor dem nächsten Jahr in den Algorithmus aufgenommen, 6 Monate vor der Implementation wird es zusätzliches Heads up geben.
Ganz unabhängig von der tatsächlichen Implementation wollen wir nochmal darauf hinweisen, dass hier erstmals konkrete Angaben gemacht wurden, was Google sich unter einer guten Benutzererfahrung vorstellt. Es wurde in der Vergangenheit immer wieder betont, dass die Benutzererfahrung ein wichtiger Faktor für das Surferlebnis auf Websites ist und Metriken, wie beispielsweise eine niedrige Absprungrate, durchaus einen Einfluss auf das Ranking in den SERPs haben können. Dabei wurden aber bisher nie direkt Zahlenwerte genannt, mit den Web Vitals wurde diese Tradition aber gebrochen.
Benutzererfahrung optimieren und gutes Ranking sichern
Die Benutzererfahrung wird also offiziell ein Rankingfaktor – Gary Illyes hat auf Reddit bereits bestätigt, dass die Web Vitals ein wichtiger Rankingfaktor werden. Content bleibt natürlich wichtiger, aber Ladegeschwindigkeit und Benutzererlebnis treten weiter in den Vordergrund.
Aber: Ganz unabhängig vom Ranking ist es eine sehr gute Idee, euren Besuchern ein gutes Benutzererlebnis bereitzustellen. Neben einer hohen Verweildauer und einer niedrigen Absprungrate stellt ihr so sicher, dass die Nutzer eurer Website sich gerne durch die Links klicken. Sind beispielsweise Kaufvorgänge bequem, so ist die Wahrscheinlichkeit höher, dass Kunden nicht vor lauter Frust den Kauf abbrechen und eurer Seite mehr Vertrauen schenken – und im besten Fall kommen diese Kunden dann immer wieder zu euch.
Wer sich jetzt noch nicht um das Benutzererlebnis gekümmert hat, sollte keine Zeit mehr verstreichen lassen. Im Mai 2021 werden die Core Web Vitals in den Google-Rankings mit einberechnet. Die genauen Auswirkungen wurden seitens Google bisher nicht genannt – dennoch solltet ihr möglichst versuchen, die hier im Artikel erwähnten Grenzwerte einzuhalten. Das freut nicht nur die Google-Algorithmen, sondern auch eure Kunden. Und genau diese sollten bei jeder Optimierung an vorderster Stelle stehen.
Ihr möchtet euch noch weiteres Fachwissen aneignen und die aktuellsten Updates von Google & Co. verstehen? In unserem individuell abgestimmten SEO-Seminar bringen wir euch das notwendige Verständnis bei. Wir als deine SEO Agentur unterstützen dich bei der Optimierung nach den neuen Rankingfaktoren.
